Final Cut Pro 備忘録 『シネマスコープの作り方』2.35:1比率

この記事の目次

ネイティブとの会話で言葉に詰まってしまう方へ。
24時間いつでも、AI講師があなたの「英語を話す自信」を最短で引き出します。
※今、全米と日本で最も選ばれているAI学習アプリです
簡易紹介:こうたろう
1986年生まれ
音大卒業後日本、スウェーデン、ドイツにて音楽活動
その後金田式DC録音のスタジオに弟子入り
写真・映像スタジオで音響担当を経験しながら本格的な写真技術を学ぶ
現在はヒーリングサウンド専門ブランドであるCuranz Soundsのピアニストとして、また音響エンジニア、フォトグラファーとマルチメディアクリエーターとして活動中
当記事ではフォトグラファーとしての知識とスキルをシェアしていきます
レターボックスを使う方法

2.39:1という比率のアナモルフィックにとても近い比率で、「映画」などで多用されてきた2.35:1比率の「シネマスコープ」。
Final Cut Pro 備忘録 『Anamorphic の作り方』(サイト内記事)
Final Cut Proではレターボックスを使って上下に帯を設置することが可能です。
CinemaScope、通称シネスコとも呼ばれますが、ファイナルカットでは、エフェクトプラグインからレターボックスを呼び出して適用させることができます。
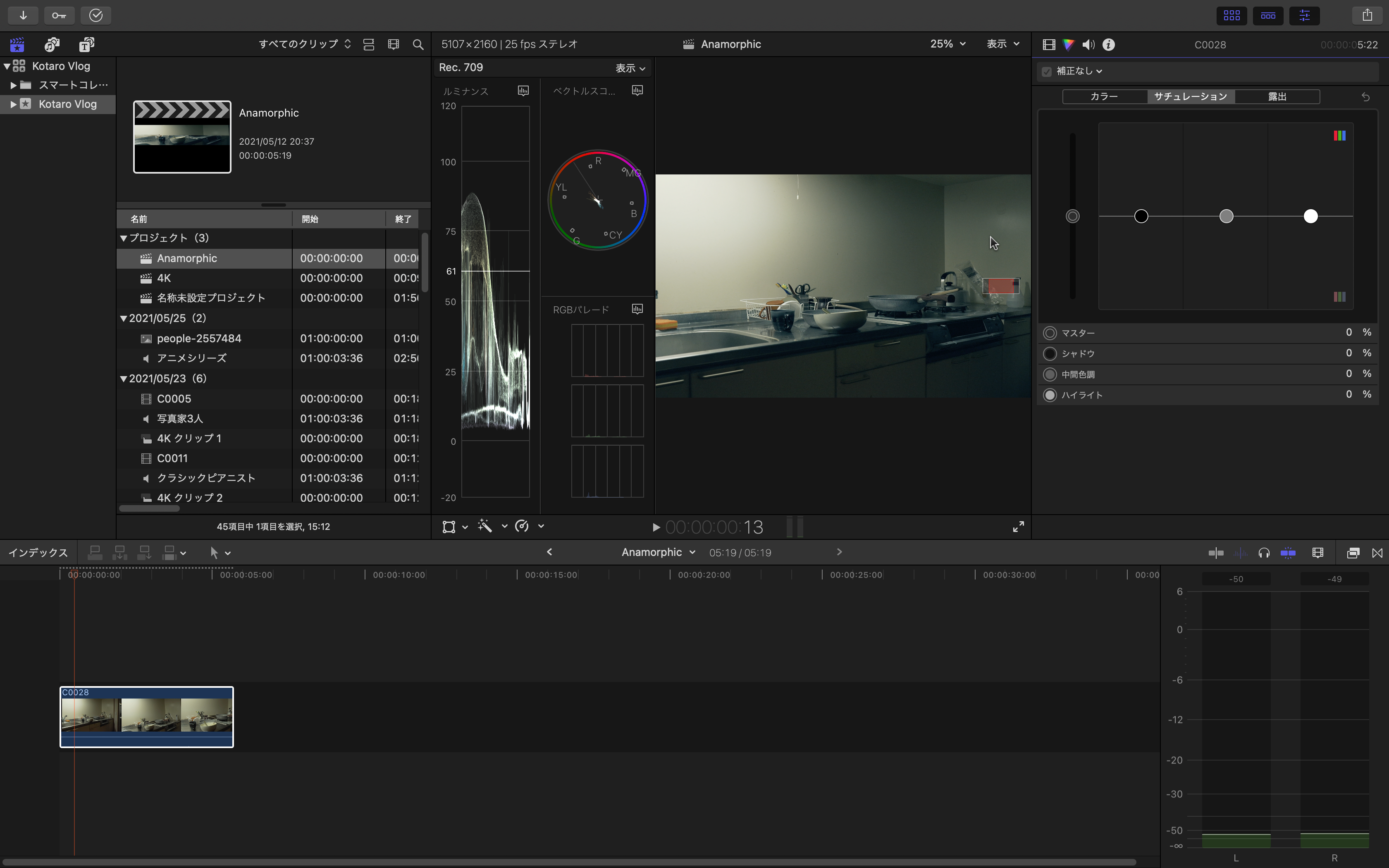
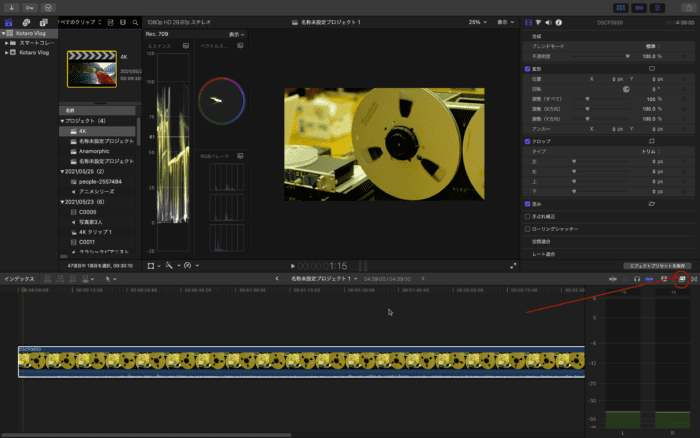
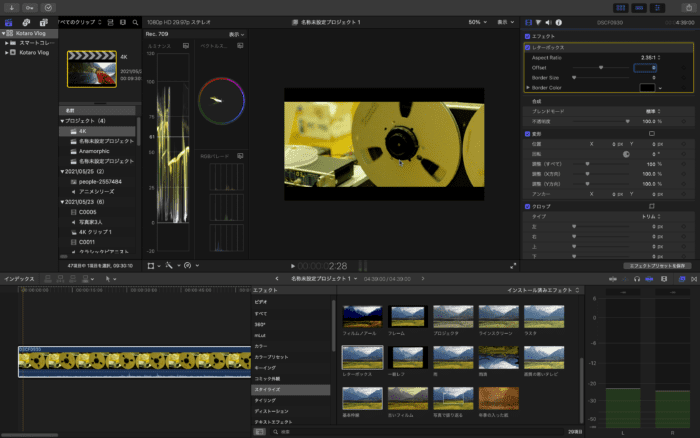
エフェクト一覧を上の画像の赤丸のところをクリックして呼び出しましょう。
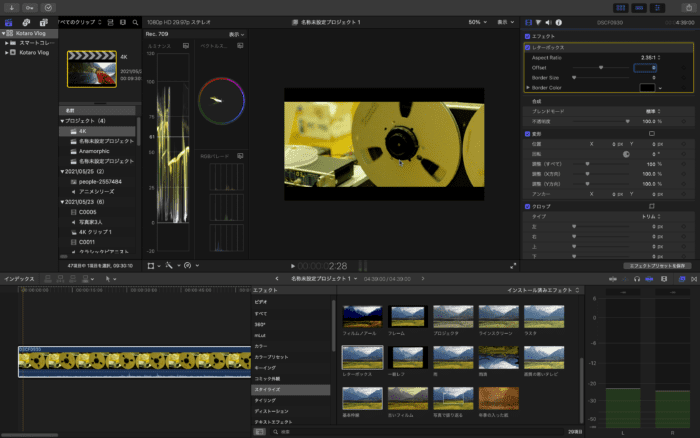
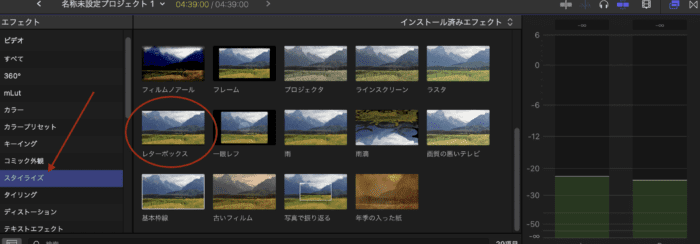
するとこのような画面が出てきますので、「スタイライズ」から「レターボックス」を選択して映像素材にドロップします。

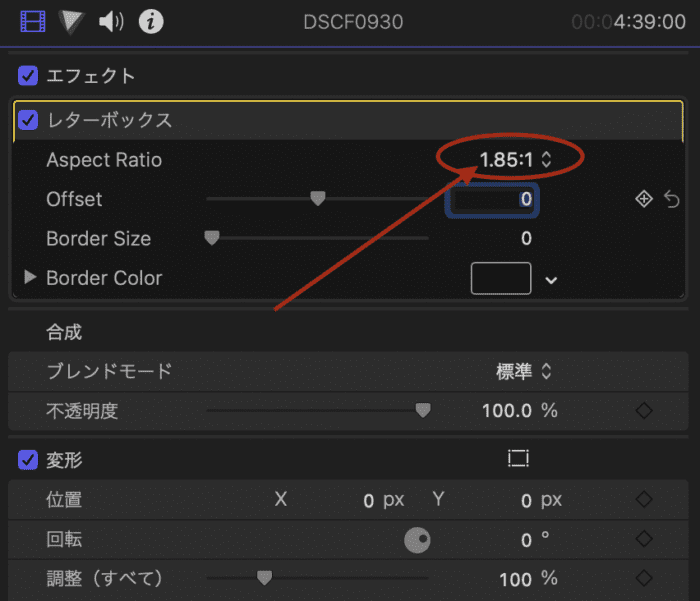
ドロップしますと、自動的に調整レイヤーが作成されますので、レイヤーで2.35:1比率を設定しましょう。
右上の画面です。

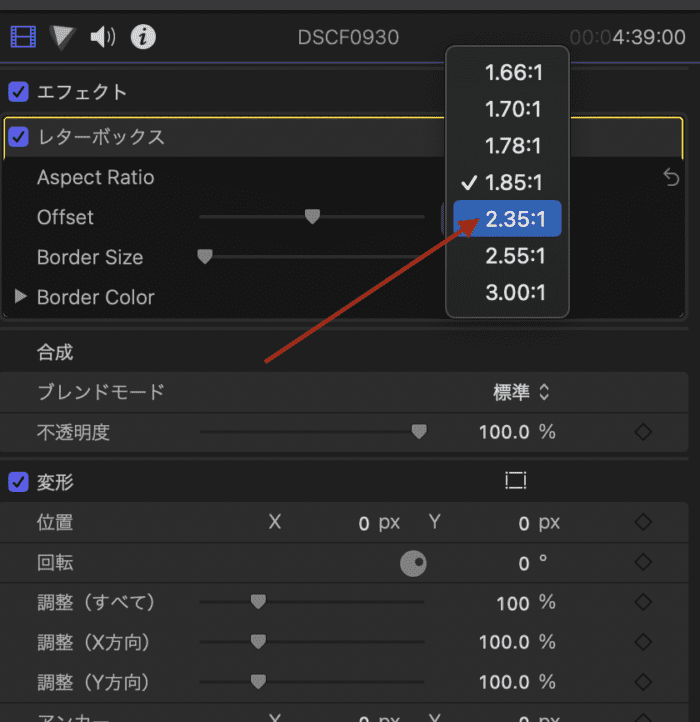
Aspect Ratioという項目がありますので、ここをクリックして、シネスコの2.35.1比率にに変更しましょう。

これでばっちり上下に帯が入っていますね。

外部プラグインでも可能

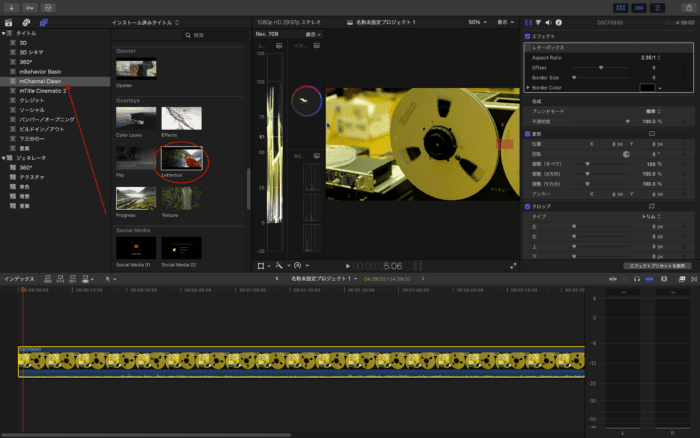
筆者が導入している「motionVFX」というメーカーのプラグインでも可能です。
motionVFXはかなり多くのプラグインを出していますので、他のパックでもおそらく可能かと思いますが、筆者の持っているmChannelクリーンというプラグインには「レターボックス」という名前でシネスコが可能な素材が入っています。
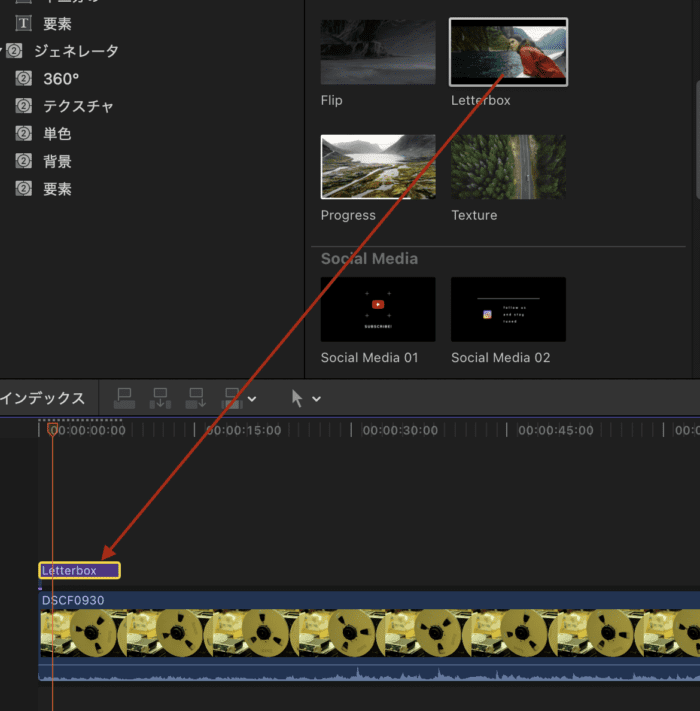
レターボックスの場合はこのように映像素材に直接レイヤーを作るのではなくて外に付け加えるという感じです。
タイトルなんかと同じですね。

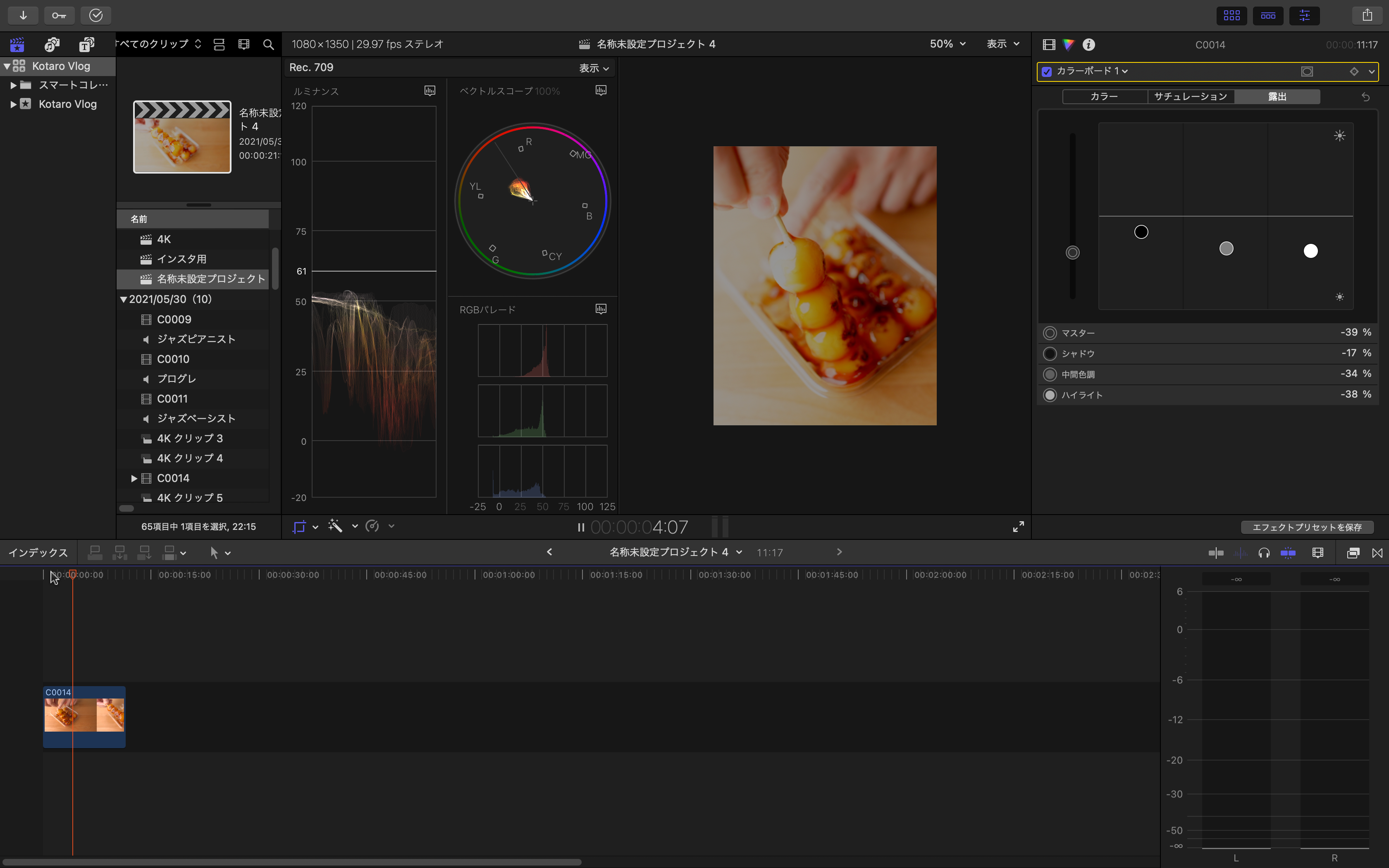
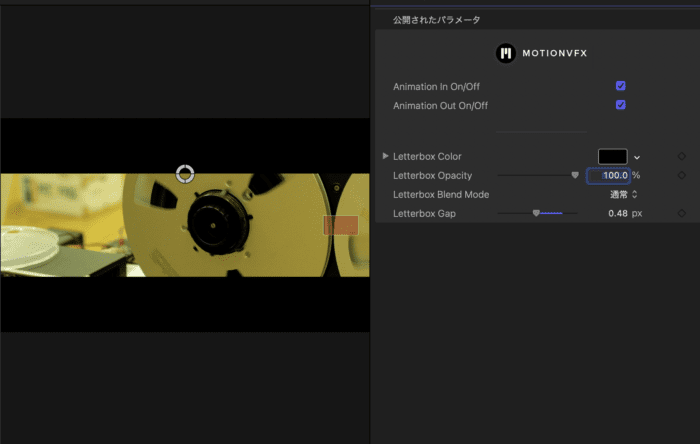
こちらを選択して調整します。
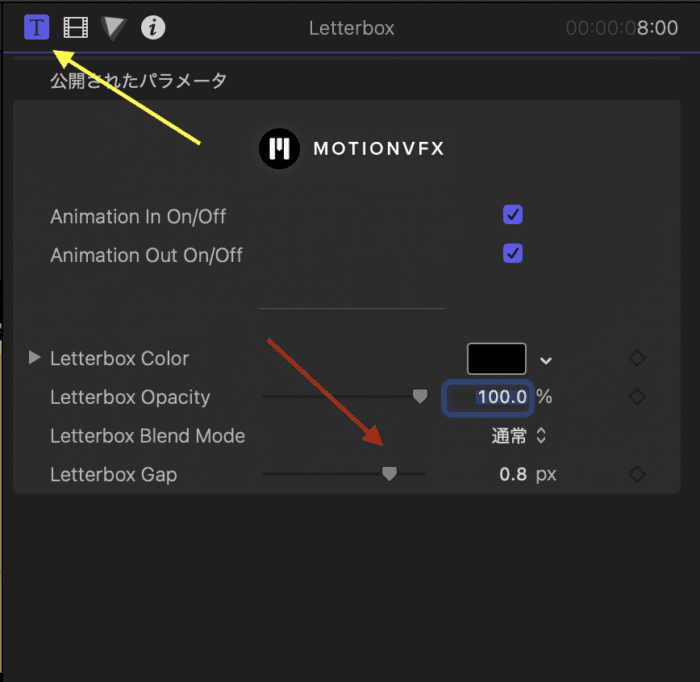
選択したまま調整レイヤーをみてみましょう。
ちなみに通常のクリップ調整レイヤーではなくて、テキスト調整レイヤー(黄色の矢印)に新しく作成されますので注意です。

赤の矢印「Letterbox Gap」で調整できます。
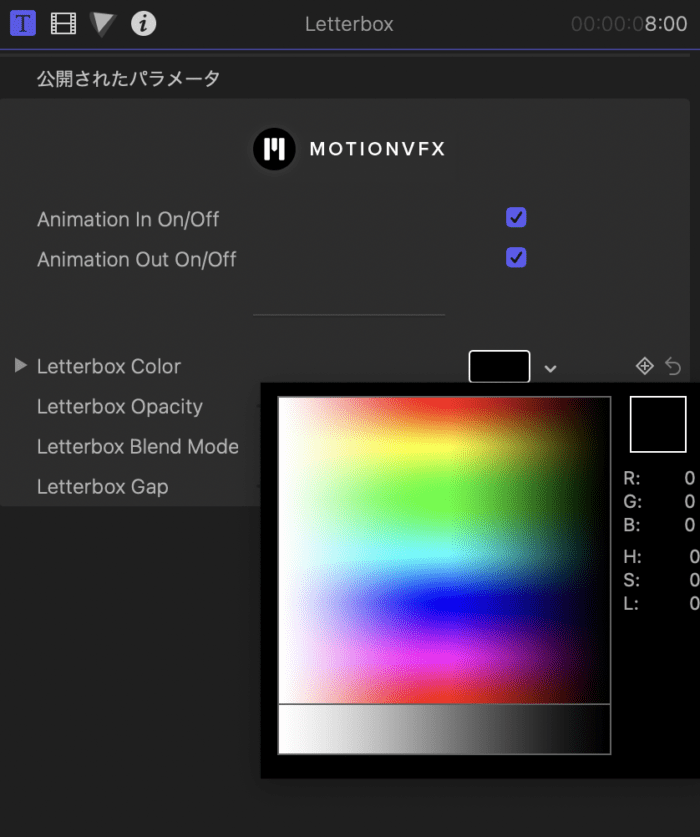
カラーも調整できますので好きな色、好きな感じに調整していけますね。


ちなみにモーション素材となっていますので、シネスコに突入するモーションが追加されます。
比率自体をしっかりと変えたい場合はファイナルカット付属のレターボックスがいいですね。
まとめ
アナモルフィックとは違い映像自体が圧縮されるわけではないので、撮影の際にこの比率で切り取りができるようにあらかじめイメージしておく必要がありますね。
インスタ用の写真を撮影する際の1:1比率で切り取り前提のような感覚でしょうか。
みなさんの参考になれば幸いです。
こちらの記事もいかがですか?
プログラミングやテクノロジーに関する記事をまとめています!
Google検索ランキングで1位獲得実績ありの人気記事! M1 Mac以降の Python 環境構築 [完全保存版] ほぼ英語クラスの馴染みやすさが人気のPythonの全体像をほぼ1記事で理解できるのはこれ! まずはこれだけ Python基礎からサンプルプログラム いつもチェックする日課の記事やサイト、ページなどがあればセレニウムを使用してかなり細かく動作を自動化することができます。 Seleniumを使ってGoogle検索 ~ サイトの巡回までをプログラム Xサーバーをモデルにしています。
APIで自動トレードシステムなんかを構築したい場合は24時間働き続けてくれるスタイルが必須ですよね。 Xserver SSH接続の設定とAnaconda3のインストール
速度が早いのと対応も丁寧で老舗なのでおすすめのサーバーの一つです。
サーバーをこれから開設する方は是非VPNも契約しておきましょう。
少し知っているだけで見える世界が全然変わってきます。 【環境構築】Rust M1 Mac / コンパイル言語
最高音質のクラフトマイクを手にいれる
究極のタイパは最高のマイクを手にいれること
超高性能無指向性マイクを
音楽家:朝比奈幸太郎が一本一本手作りで
仕上げました
誰でも手に取れる価格で、世界一流の高音質を